"欸,IOT好像講太久了,VR也是,不趕快弄個新的不行啊!" "Hmmm...Alpha Go剛打敗人類,不然趁機推個Bot吧"
最近Bot好像很夯,FB也在幾天前的F8大會上推出Messenger API,讓擁有粉絲頁的店家、企業、或是個人,能夠製作出Chat Bot來與使用者互動。事實上像是Slack、HipChat、telegram等通訊軟體都早已有類似的Bot api可以提供使用,並且在設計上跟Facebook現階段推出的 API 其實大同小異,甚至也已經有人將它整進Hubot framework中 hubot-fb,連所謂的 CUI - Conversational User Interface 都出現了。
對我來說,Chat Bot也只是另一種方式來解決使用者的問題,另一種相對新穎的媒介,找到痛點,並對症下藥這件事情是不會改變的!
好,扯遠了。Facebook Messenger最大的優勢除了FB本身龐大的使用者外,還有粉絲專頁的功能可以操作,如同 Mark Zuckerberg 在F8 Keynote中提到的例子一樣,背後隱藏的商機與可能性非常大,因此還是有必要來玩一下Messenger API。這邊希望簡單記錄與並以中文說明如何產生你的第一個Messenger Bot,讓你夜深寂寞時能有人陪你聊天...
值得一提的是,Facebook developer doc上面的說明算是非常清楚,需要完整文件支援的話可以移駕至此 FB messenger-platform doc
Step 1 - 創建Facebook 應用程式與Facebook粉絲專頁
還沒有在Facebook上面創建過應用程式的讀者,可以先連結到 https://developers.facebook.com/ 進去後會看到右上角會有我的應用程式可以選擇

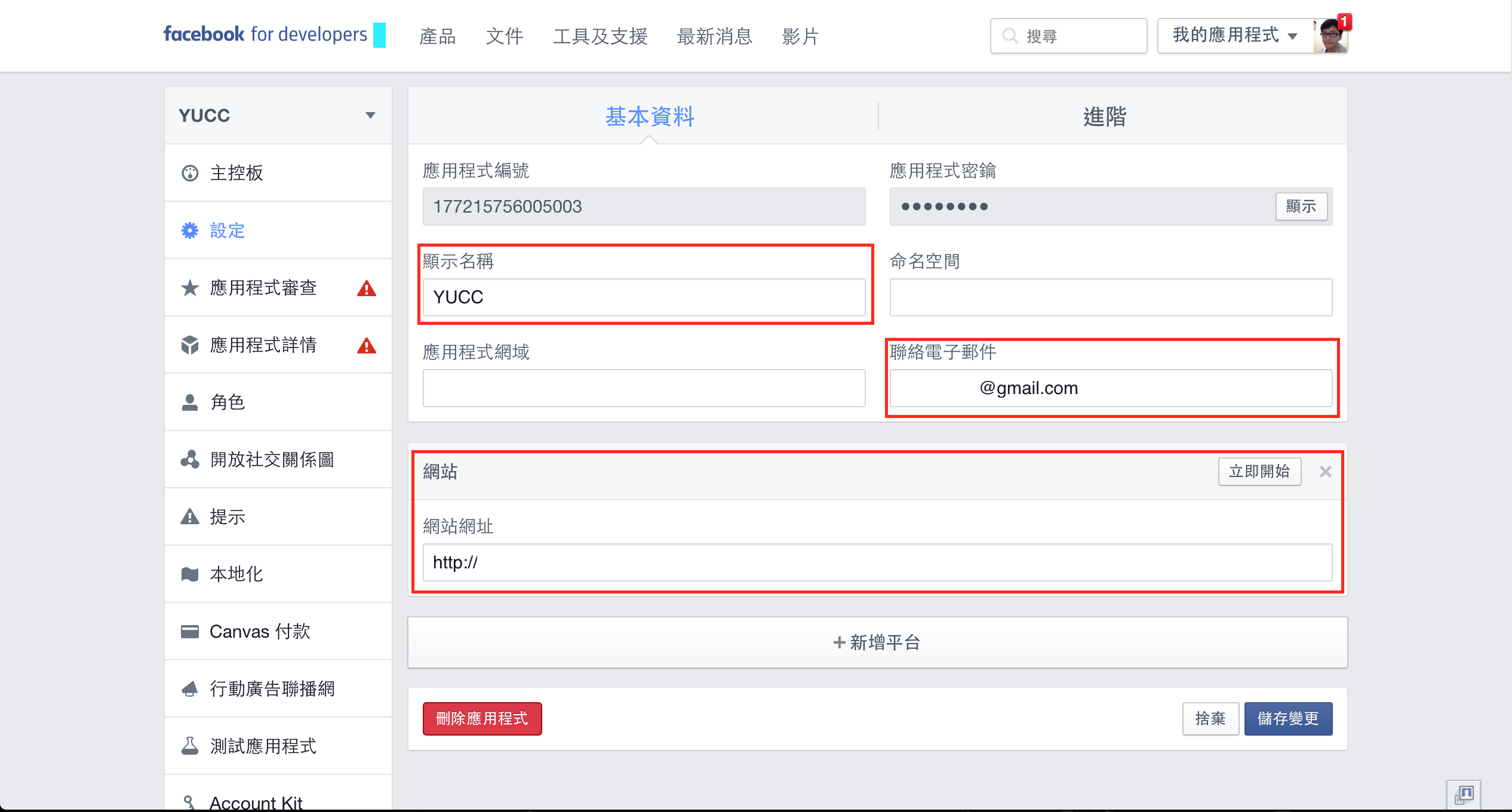
選擇新增應用程式後,理論上會需要填寫一些基本資訊,必要填寫的有顯示名稱, 聯絡電子郵件 與 網站網址 這邊要注意一下,基本上你如果想要用Messenger API,你勢必會需要有一個server來養你的bot,若不想污染你自己目前的server環境,就創建一個新的吧!FB上的範例多數是以JS為主,當然你可以自行選用慣用的環境。

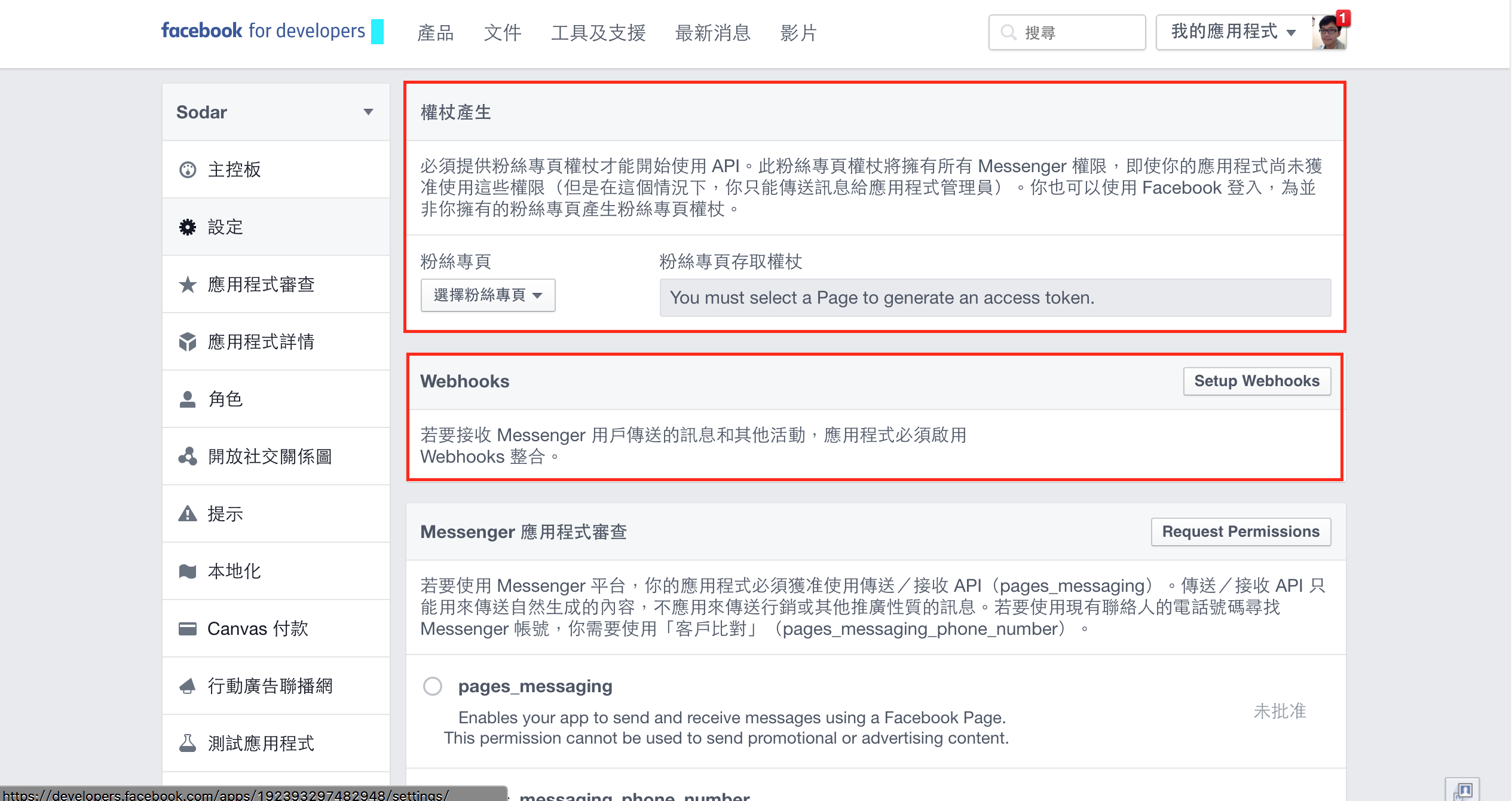
接著看向左邊的Menu,在最下方地方有個Messenger,點選後會進入以下頁面

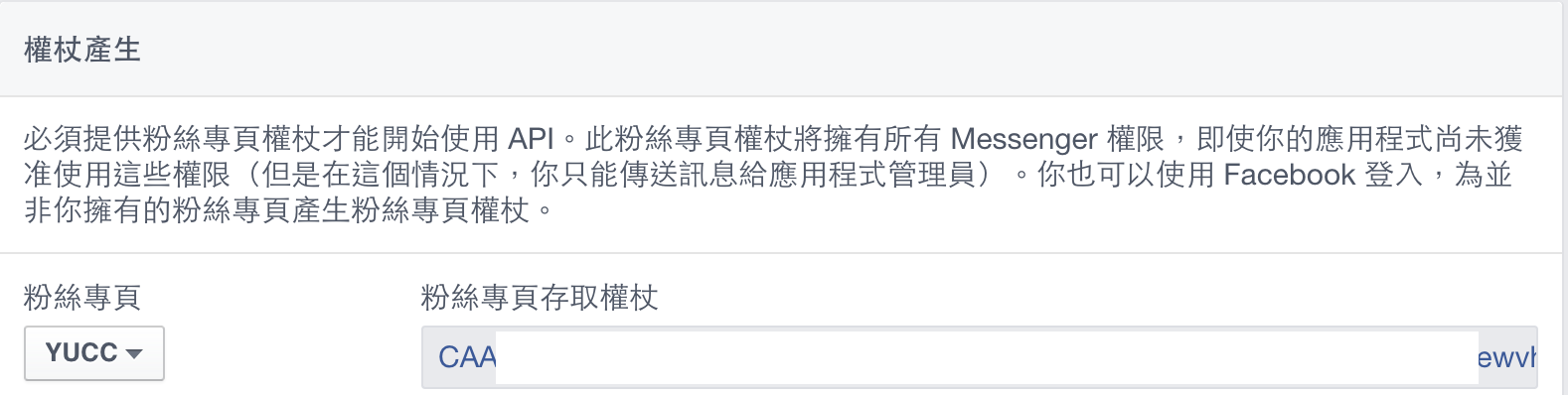
重點有兩個地方,第一個是你必須要選擇一個粉絲專頁,在這邊選定好粉絲專頁後,後面產生的Token(權杖)會用來將你的app與粉絲專頁綁定,之後的messenger要透過此Token才能順利執行。第二個Webhooks的步驟下面會談到。
創建粉絲專頁非常簡單,簡單到多放一張圖都是多餘,因此我們直接跳往下個步驟。

Step 2 - Set up Webhook
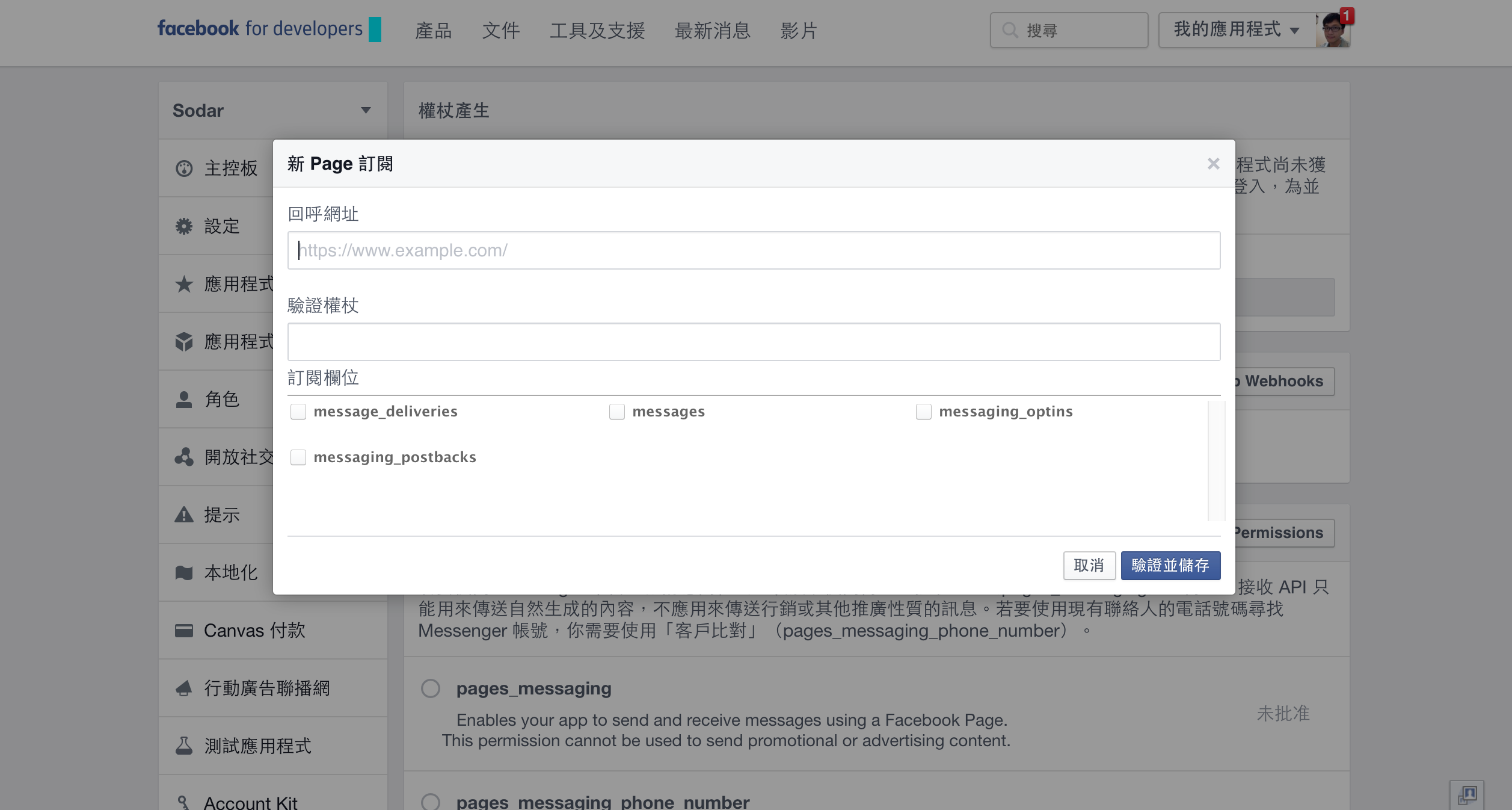
當你選定好粉絲專頁後就要設定你的webhook,這邊就需要開始寫點code了! 但先別急著動手!當你點選set up webhook後,會彈出一個視窗:

這邊的url就要填寫你的server,記得要填寫適當的route,以FB的範例程式為例,如果你希望之後的bot api都走/webhook這個route當作進入點,那這邊的url可能就要填寫 https://www.mybot.com/webhook/
這邊另外要注意一點,你的server必須要提供https,如果你跟筆者一樣先前沒有設定過ssl的話,推薦cloudflare的free plan或是前陣子很紅的Let's encrypt
當一切準備就緒後,把你server的route添加以下的程式:
app.get('/webhook/', function (req, res) {
if (req.query['hub.verify_token'] === '<validation_token>') {
res.send(req.query['hub.challenge']);
}
res.send('Error, wrong validation token');
})若你跟我一樣習慣把route分開,當然就會變成以下這樣,而webhook url 就是 https://www.mybot.com/fbbot/
route.get('/', function (req, res) {
if (req.query['hub.verify_token'] === '<validation_token>') {
res.send(req.query['hub.challenge']);
}
res.send('Error, wrong validation token');
})這邊的validation_token就是上圖中的驗證權杖,基本上隨便你填寫什麼都可以。
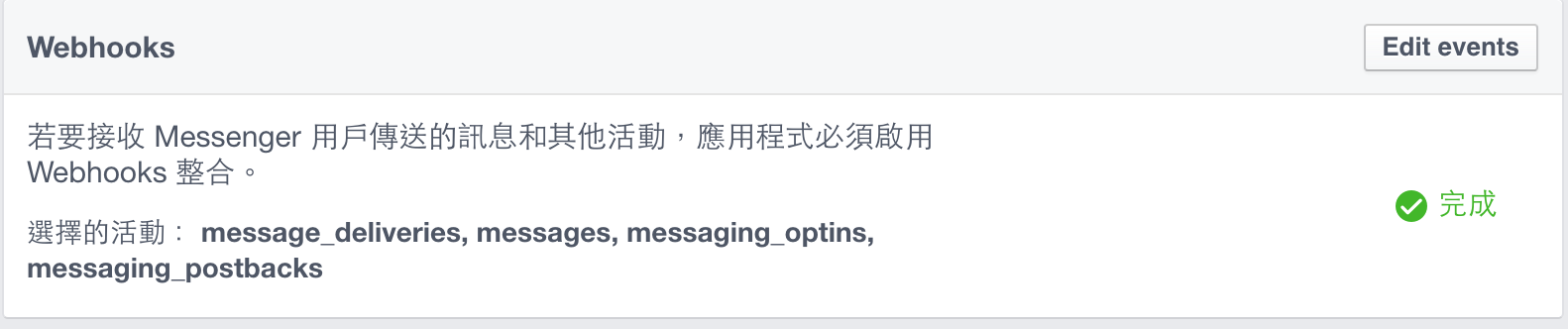
當你在server端加上route,並且把他填寫到上面的url欄位後,記得將下方的訂閱欄位的選項都打勾,不然你就沒辦法傳送訊息。接著就可以按下save,FB會emit一個get request去驗證你的webhook,成功後該區塊就會變成:

Step 3 - Subscribe the App to the Page
記得步驟一中我們有設定好粉絲專頁,並取得Token嗎?現在就需要利用該Token來讓我們的App與粉絲專頁進行綁定,只需要一行指令:
curl -ik -X POST "https://graph.facebook.com/v2.6/me/subscribed_apps?access_token=<token>"
如果進行到這邊都沒問題的話,就可以進入重頭戲了。
Step 4 - Send a text & Receive Message
Message的傳送是透過POST,我們再度新增一個route在你的webhook底下:
fbbot.post('/', function (req, res) {
messaging_events = req.body.entry[0].messaging;
for (i = 0; i < messaging_events.length; i++) {
event = req.body.entry[0].messaging[i];
sender = event.sender.id;
if (event.message && event.message.text) {
text = event.message.text;
// Handle a text message from this sender
}
}
res.sendStatus(200);
});這樣你就能在server上接收到別人傳送給你的粉絲專頁的訊息。
接著我們撰寫個簡單的sendTextMessage Method:
(FB的範例是include request這個http client module,你可以用你自己習慣的方式)
接著我們把這個Method放到前面的POST處理中:
fbbot.post('/', function (req, res) {
messaging_events = req.body.entry[0].messaging;
for (i = 0; i < messaging_events.length; i++) {
event = req.body.entry[0].messaging[i];
sender = event.sender.id;
if (event.message && event.message.text) {
text = event.message.text;
// Handle a text message from this sender
sendTextMessage(sender, "Text received, echo: "+ text.substring(0, 200));
}
}
res.sendStatus(200);
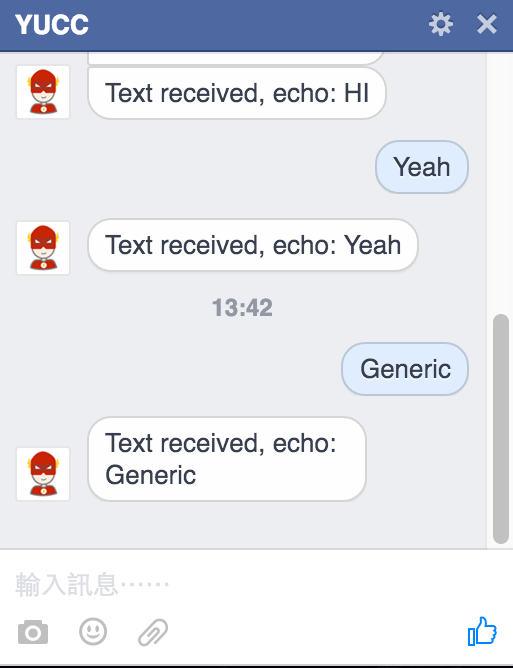
});接著去到粉絲專頁傳訊息看看吧!

Yeah! you just build your first own echo robot!
總結
目前Messenger API的功能還很少,且需要許多認證才能讓你的bot正式使用,但我想之後一定會出現更簡易的設定方式,讓一般粉絲頁不用撰寫程式碼即可擁有自己的bot,否則也會有 Bot版本的 Wix 出現吧!
其實Bot說穿了就是低成本、自動化去解決問題,背後的AI、NLP、ML等等才是重點!不過接下來我應該會先繼續研究Messnger API,並用Hubot adapter開發幾個slack與telegram bot玩玩!或許加上一些NLP處理~