好歌分享:海豚刑警『安平之光』
前言
上個月在 Dev.to 上看到 Announcing the Grant For The Web Hackathon on DEV 這個 Hackathon 比賽,雖然看到的時候比賽已經結束了,但還是仔細看了他的內容,發現提到了一個我沒聽過的名詞 - Web Monetization,看到 monetization💰 就勾起我的興趣了...所以稍微查詢了些資料,做點筆記順便分享給大家。
什麼是 Web Monetization,又為什麼需要它
Web Monetization(WM) 是目前正在討論希望能列為 W3C 標準的一個 Web API,旨在透過標準且開放的 API 與 protocol (interledger) 來進行內容創作者與使用者間的小額付費。
透過這新的 Web API ,提供網路用戶一個除了訂閱、廣告等以外的獲利方式,並同時兼顧資料隱私與使用者體驗。在後面的章節會再詳細點介紹其架構與 API 格式。
會看到這篇文章的讀者,想必也常常在 Medium 等內容平台閱讀資訊,對於目前市面上文字內容創作者所能營利的管道不會太陌生,像是 Pay wall、訂閱、廣告置入、贊助、LikeCoin 等等。
這些機制都提供了創作者一個取得回報的來源,但同時也帶來相對應的問題。
首先是閱讀體驗,Pay wall 與廣告置入,都是保障創作者基本回報的機制,但每當點進一篇文章卻發現自己被擋在牆外,或是被迫將注意力分散到鋪天蓋地的廣告,都讓使用者的體驗大幅下降,更別提廣告背後隱含的隱私安全疑慮。
再者,無論是付費加入 pay wall、訂閱、直接 Patreon、buymeacoffee 贊助或是 LikeCoin,都是需要使用者與創作者雙方在不同的平台上註冊帳號,重複帳號設定的流程一方面浪費金錢時間(加上學習服務操作的時間成本),另一方面也是在出賣你自身的資料,將其散播到各個平台上方。更別提最常發生的狀況應該是,使用者一看到需要另外註冊新帳號且付費,乾脆放棄閱讀該篇文章,畢竟很少會有人想只為了閱讀某篇文章就付出這些代價。
透過 Web Monetization API 的標準化,理論上來說,創作者與使用者可以各自選擇喜歡的服務平台,而服務間透過統一的 protocol 溝通,雙方都不再需要到處創建帳號。
而且有了標準的 JavaScript API,創作者可以自行掌控希望的 monetization 模式,像是常見的 Exlusive content、廣告移除等等,更進一步的話甚至能做到文章分潤 或是依照閱讀時間長短來決定費用多寡等功能。官網有一些挺酷的應用範例。
Web Monetization 的架構
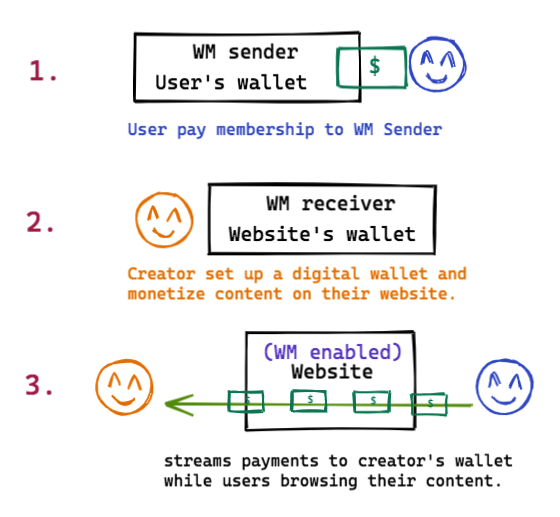
Web Monetization 的架構與運作流程,可以從其官網的 Sequence diagram 來理解,但可以先看我畫的簡化版流程來初略了解一下:

簡單三個步驟:1. 使用者加入 WM Sender 的會員並儲值;2. 內容創造者設定他的數位錢包到 WM Receiver 上,並在網站上啟用 Web Monetization;3. 當使用者到了創作者的網站時,sender 就會將錢傳送給 receiver,創作者就能獲得金錢。
再來回到官網的 Sequence diagram :
Web Monetization 的完整流程如下(號碼對應圖中的序列號碼):
- 要啟動整個 Web Monetization 流程的第一步是你的網站需要先有設定一個特殊的
metatag,該 tag 包含了一個叫做 payment pointer 資訊,會指向網站設定的 Wallet。瀏覽器在解析 HTML tag 時發現這資訊時,就可以知道接下來要往哪裡送出 payment。 -
瀏覽器會用內部實作的 Web Monetization agent 來計算要付給網站多少費用。
- 之所以要計算,是因為 Web Monetization 提供 Micropayment,能夠付非常小量的金額,不必總是整數,所以即便使用者的錢包內沒有足夠金額,網站也能夠調整提供對應的內容,比如說發現使用者只剩十塊,但看一篇文章要五十塊,那網站方可以選擇收取十塊費用讓使用者看一半的內容等等。
- 接著瀏覽器會產生一組唯一的 session ID 作為此次 payment 的 session 紀錄。
- 從第一步得到的 payment pointer url 可以用來取得實際的付款位址與 secret。
- [Optional] 可以另外設置一個 receipt verifier service 在網站與 WM Receiver 中間,用來產生收據等資訊。
-
當上述過程完成後,只要使用者還 focus 在同個網站上,瀏覽器就可以開始將計算好的付款金額從使用者的 WM Sender 送給 WM Receiver。
- 這邊特別強調 focus 在網站上,是因為根據目前的 Spec,還沒有規範到要如何針對在 Background tabs 的網站進行付費,例如在背景播放的音樂服務等等,但在 Web Incubator CG (WICG) 中是有開個 Issue 在討論的。
- WM Sender 收到瀏覽器的付款需求後,開始向 WM Receiver streaming payment。
- [Optional] 若是有使用 receipt verifier service,WM Receiver 可以在這步產生收據並傳回給 WM Sender。
- WM Sender 通知瀏覽器付款成功。
- 收到通知後,瀏覽器可以透過 API dispatch event 告知網站付款成功
- 接著網站就能根據付款狀態提供不同的內容或服務給使用者,需要的話,也能透過 receipt verifier service 來驗證該筆交易[Optional]。
無論是我的簡化流程,或是官網上的完整流程,重點都在兩個主要角色上:WM Receiver 與 WM Sender。
內容創作者需要設定 WM Receiver,而使用者則需要有 WM Sender。
Web Monetization Sender
當你是 Web Monetization 的使用者方時,需要有 WM Sender,你需要註冊 WM Sender 的會員,並繳交費用,作為你付款給內容創作者的資金。
而目前唯一的 WM sender 是一間叫 Coil 的公司,同時也是提出整個 Web Monetizaiton 標準化的人。
加入並成為 Web Monetization 的使用者就幾個步驟:
- 註冊一個 coil 帳號 - https://coil.com/signup
- 設定你的信用卡資訊以每月最低五美元的金額訂閱 Coil 服務(WM Sender)
- 最後你需要下載一個瀏覽器 Extension,以啟用 Web Monetization,因為目前此 API 還在 W3C 標準的討論階段,需要透過 Extension 才能在目前主流瀏覽器上使用。Chrome, Firefox, Edge
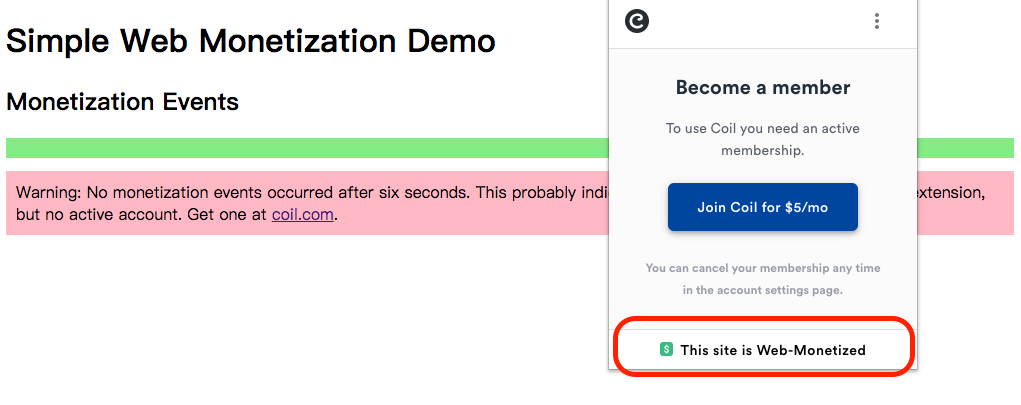
當你裝好 Extension 後,到任一網站,該 Extension 可以讓你知道該網站是否支援 Web Monetization:

Web Monetization Receiver
Coil 身為此標準的提案人兼唯一一個實作 Web Monetization Sender 的公司,作為 Web Monetization Receiver 的提供商也是合情合理。
但至少你的 Payment pointer,也就是你的錢包可以有不同選擇,你可以選擇任何有支援 interledger protocol 的數位錢包,目前有:
- GateHub XRP - Defaults to XRP but can be exchanged for any currency supported by GateHub
- Stronghold - USD (Local regulations prevent Stronghold from supporting certain countries and regions.
- Uphold - USD, EUR, GBP, CAD, PLN, XRP, BTC, ETH, +59 more
在 Coil 的網站上可以找到各家平台的設定方式。
取得的 Payment pointer 其實就是一個類似 url 格式的網址:
- GateHub -
$ilp.gatehub.net/123456789 - Stronghold -
$pay.stronghold.co/1b567ec83c151f44fb693fabc3d02ac09bb - Uphold -
$ilp.uphold.com/ABC3DefGHi67jk
有了 Payment pointer,也設定到 Coil 讓它知道要把會員的錢轉到你的哪個錢包後,就只需要將下面這個 meta tag 設定到你的網站內即可開始啟動整個流程:
<!-- 當然 content 要換成你自己的 payment pointer -->
<meta name="monetization" content="$ilp.uphold.com/ABC3DefGHi67jk">稍微來看個程式碼
畢竟這是一個還未成為標準的 API,相信到通過提案並正式實作在瀏覽器上時,API 或多或少會有所改變,因此就不探究太多 API 細節,附上一個簡單的範例讓大家有點感覺就好:
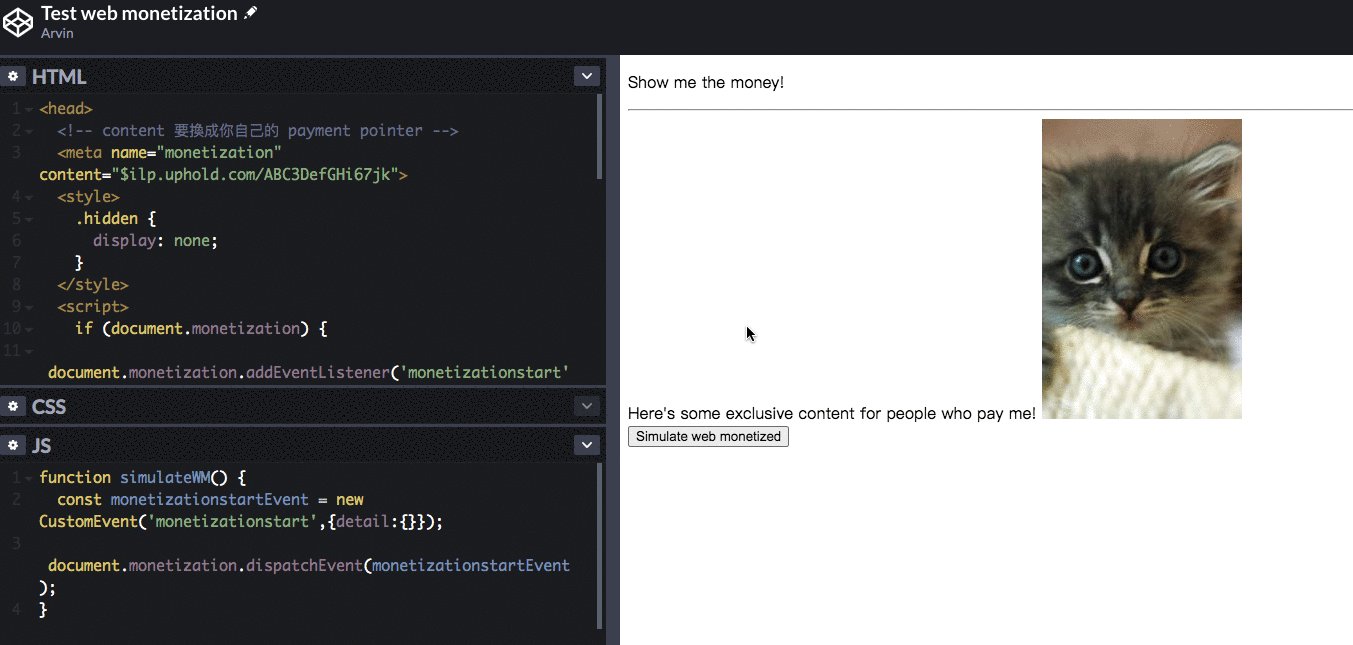
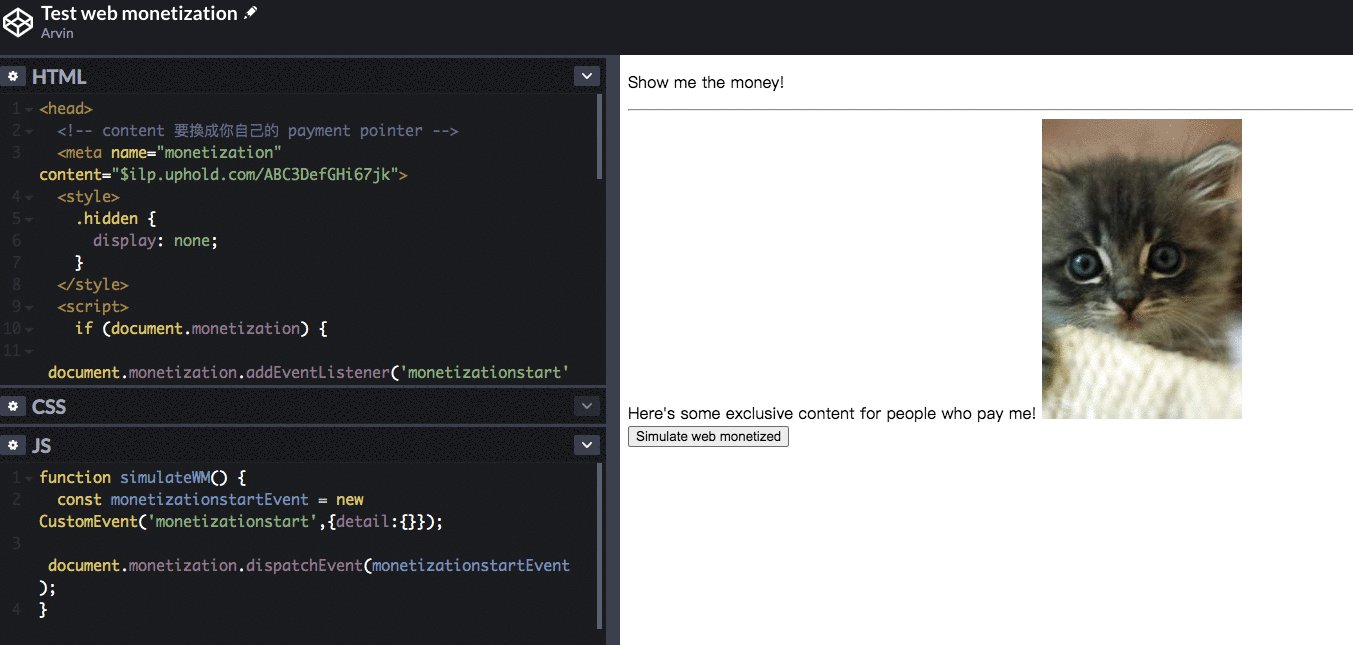
在你的網站中可以放入以下的程式片段:
<head>
<!-- content 要換成你自己的 payment pointer -->
<meta name="monetization" content="$ilp.uphold.com/ABC3DefGHi67jk">
<style>
.hidden {
display: none;
}
</style>
<script>
if (document.monetization) {
document.monetization.addEventListener('monetizationstart', () => {
document.getElementById('exclusive').classList.remove('hidden')
})
}
</script>
</head>
<body>
<p>
Show me the money!
</p>
<hr />
<div id="exclusive" class="hidden">
Here's some exclusive content for people who pay me!
</div>
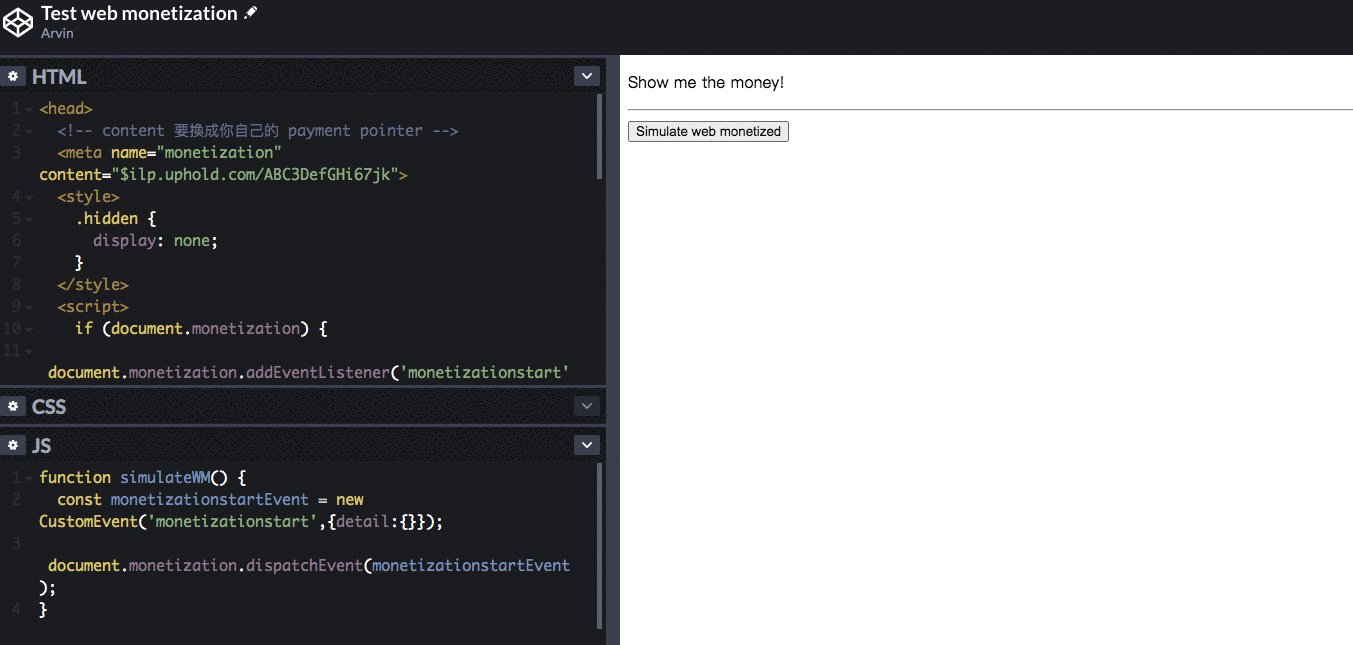
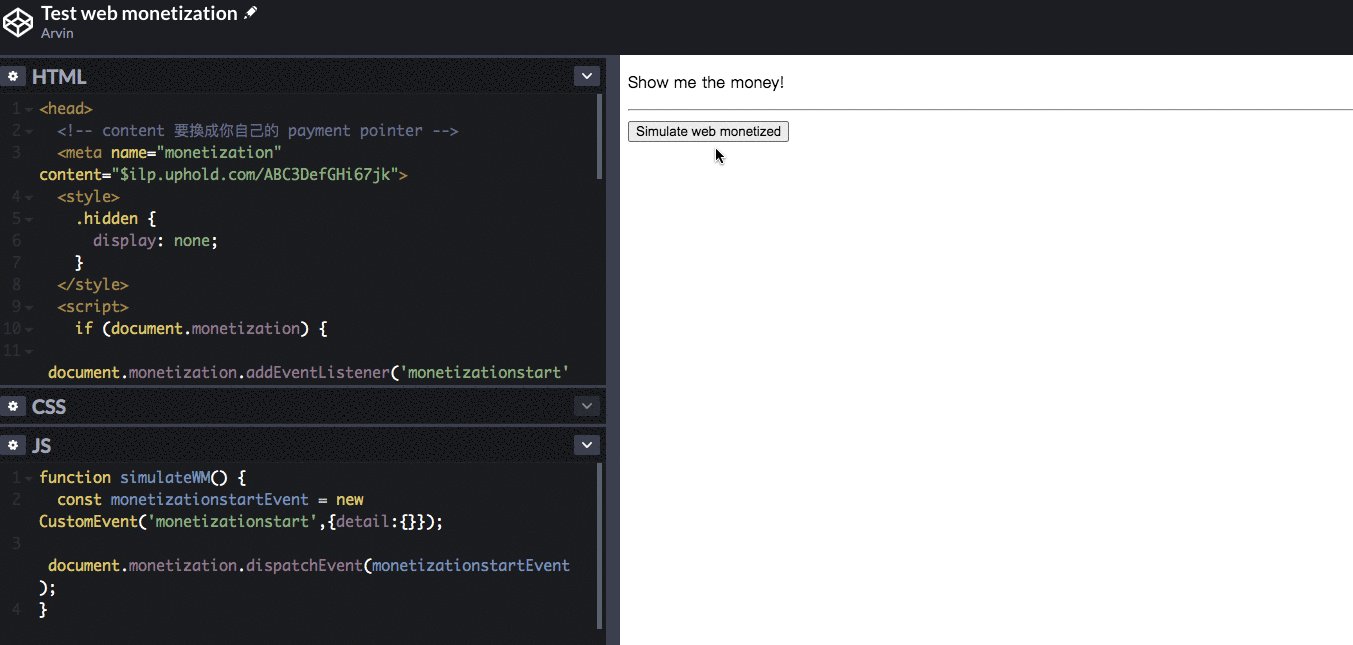
</body>當瀏覽器偵測到你的頁面含有 <meta name="monetization" content="..."> 時,WM Sender 可以啟動 Web monetization 進行付款,付款成功後 WM Receiver 可以 dispatch 一個 monetizationstart event,你的網站監聽到後,就可以把獨家內容顯示給使用者:

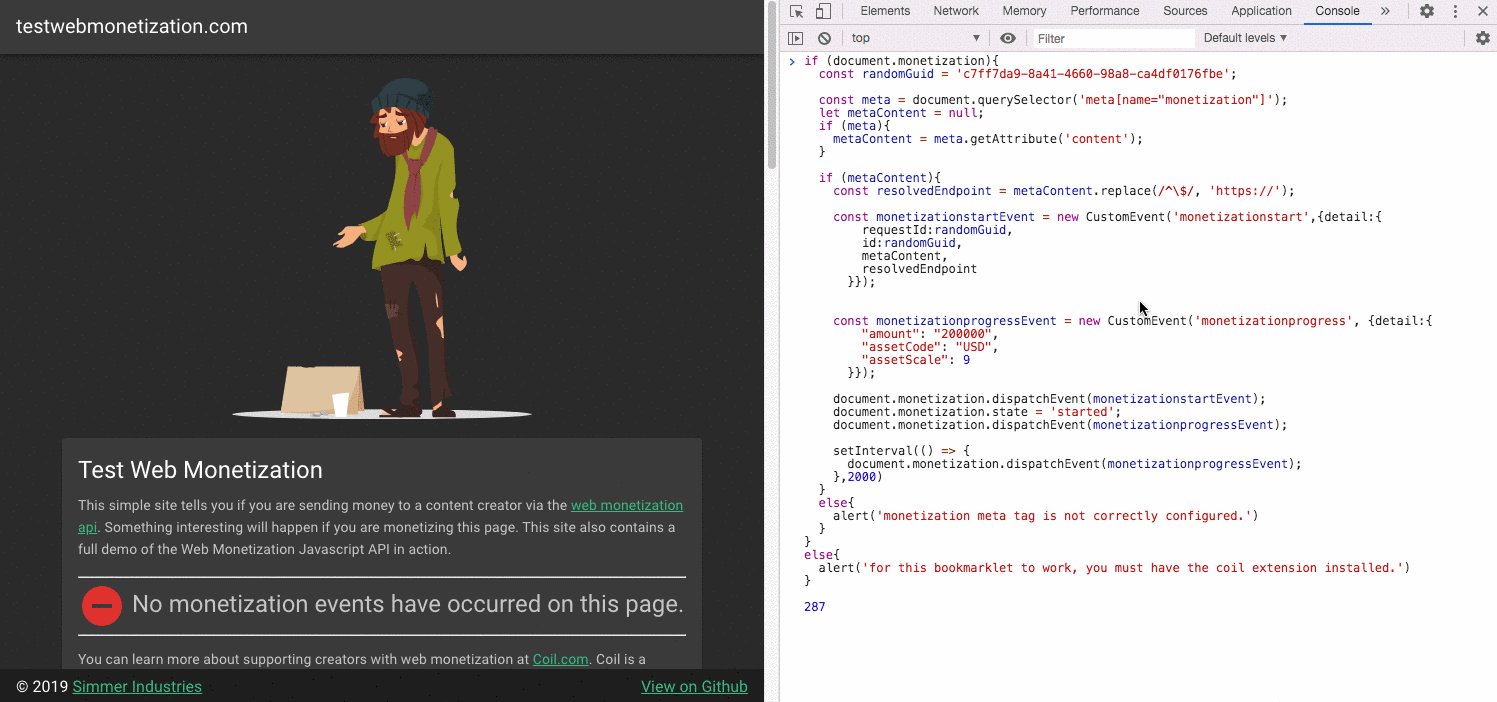
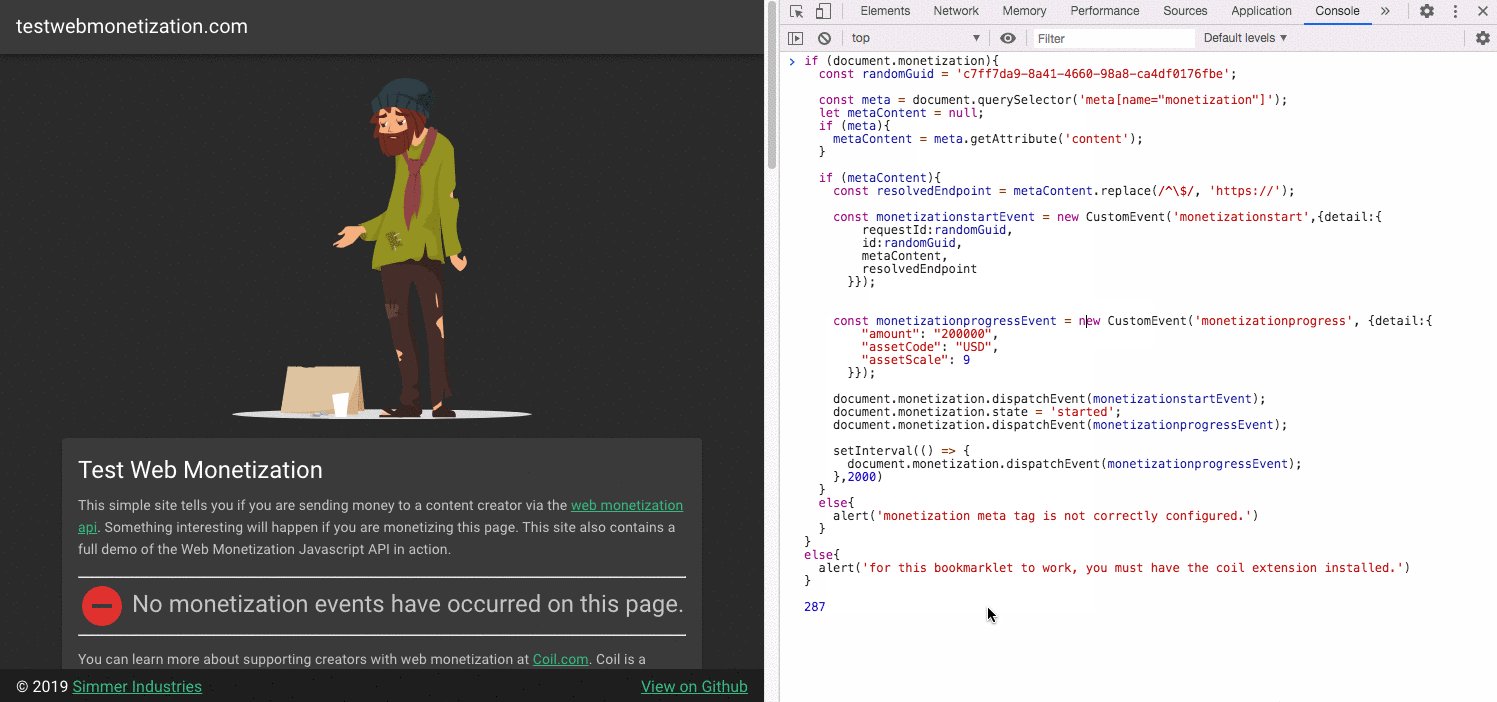
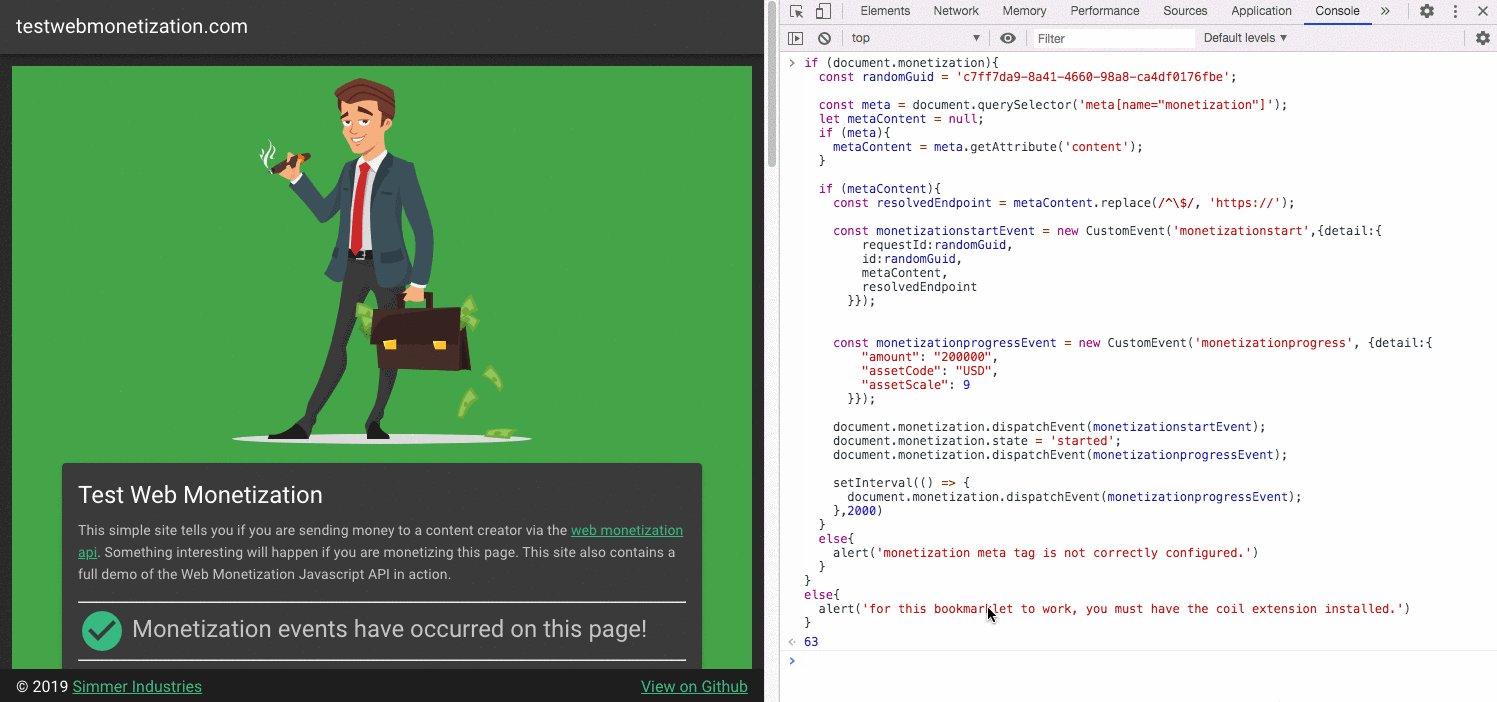
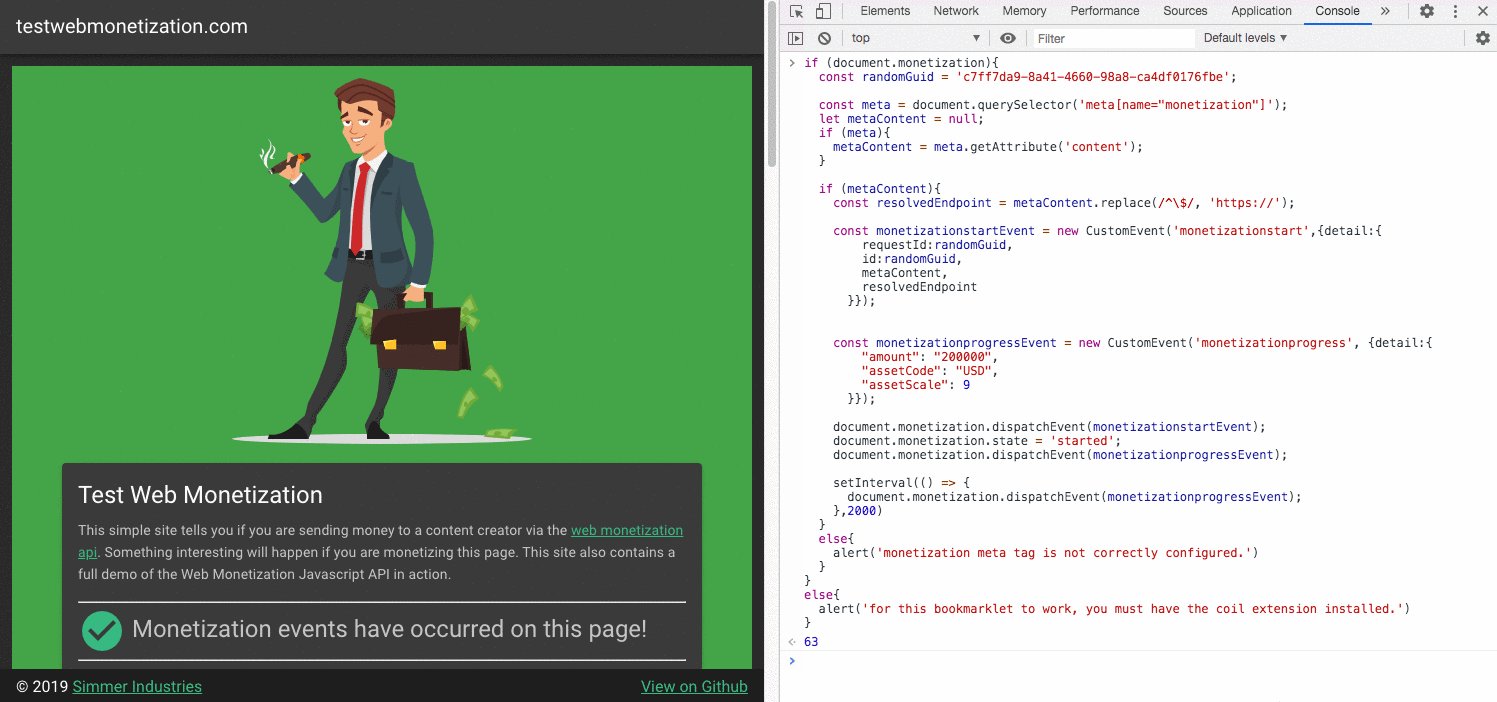
想看完整一點的範例可以到這個網站玩玩,https://testwebmonetization.com/,裡面附有程式碼,包含了另一個 event monetizationprogress(用來記錄付款進度)的用法:

Wait...
從這兩個範例來看,我發個 Event 你就可以當作我付款了,根本是漏洞吧?
單從範例來看的確是這樣,但別忘了在完整的 Web monetization 流程 中有提到,接收到 event 的網站可以再去向 WM Receiver 確認收據與付款狀況,做進一步的驗證,這個 repo 提供了範例告訴你可以利用 JWT 與 Interledger protocol 來處理。
背後成員
雖然整個 Web monetization 的流程中都沒有提到區塊鏈的技術,但你還是得申請一個數位錢包,收取包含虛擬貨幣在內的金錢。對於區塊鏈不太熟悉的我對於這件事有點好奇,稍微查了一下後才發現,Coil 的創始成員幾乎都是前幾年聲名遠播的瑞波幣(Ripple)的成員,像是 Coil 的 Founder 和現任 CEO 即是曾任 Ripple CTO 的 Stefan Thomas,也難怪目前支援的 WM Receiver 中有 GateHub。這邊有場他與 W3C 成員的訪談紀錄。
結論
雖然目前乍看之下,Web Monetization 從提案到相關 ecosystem 的發展,都是由 Coil 一間公司所負責與掌控,但其他基金會如 Mozilla 與 Creative commons 都有參與,他們甚至一起合作開設了一個 GRANT FOR THE WEB 的百萬計畫,目的就在推廣更健康的網路,用公開的標準規格,讓人們拿回對於自己內容營利的掌控權,不用再依賴於各種惱人廣告、付費牆與個人隱私資料的侵犯。
相信這個計畫慢慢推進下去的話,會有更多服務出現作為 WM Sender,就不會有 Coil 壟斷的疑慮了。
希望透過這篇文章的介紹能稍微引起大家的興趣,關注這個個人覺得蠻有發展淺力的計畫!
