Well in Time
About Me
Hi everyone,
I am passionate about creating the fascinating visual experience and solving real-world problems by using technical skills and tools.
As a professional developer in web front-end area, I have 4+ years of experiences and love to build up robust, appealing, secure and accessible websites.
Driven by the curiosity and passion for new technologies, I constantly investigate cutting-edge technologies and document it on my blog, also act as an evangelist to others by operating a tech weekly newsletter which has more than 5,000 subscribers.
As an amateur developer of data engineering and data visualization, I construct several data visualization works on my blog and shared by newsletter.
In case you want to find me...
Experience
[2019/02-]
Frontend engineer & Tech Lead, Mercari
- Lead frontend team (3 ppl) collaborate with mobile team to design and implement a renewal native-bridge library to be used across the company, it provides a better error tracking system and is more secure compare to the previous version, significantly decrease the error rate to less than 0.6% [Typescript]
- Work with one teammate to create several internal developer tools to increase the team's productivity, such as cli tool and testing tool for webview [Typescript, Bash, Nodejs, appium, webdriver]
- Lead a team (4 ppl) to implement an internal tool for sending push notification to users [React, GCP, K8S]
- Lead a team (4 ppl) to refactor the existing CMS to support Server-side pre-rendered campaign page, also let our designer can create a campaign page easily by compositing various components. [React, Nodejs, Redis, GCP]
- Help re-build a customer service tool with cutting-edge technology [React, Apollo, GraphQL]
- Design and Implement a server-less CMS for creating campaign page [React, GCP]
- Implement several campaign pages in app webview [React]
[2015/12-2019/01]
Frontend engineer, Yahoo
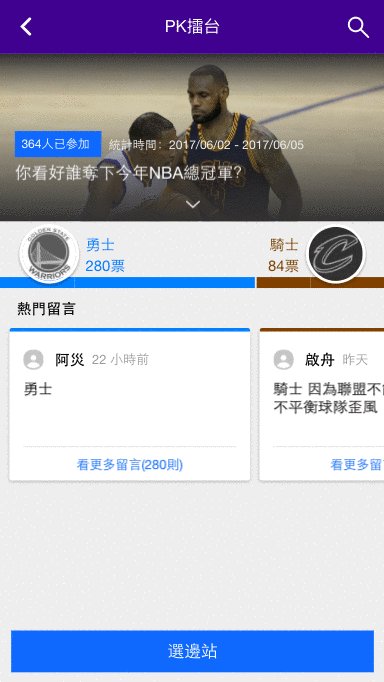
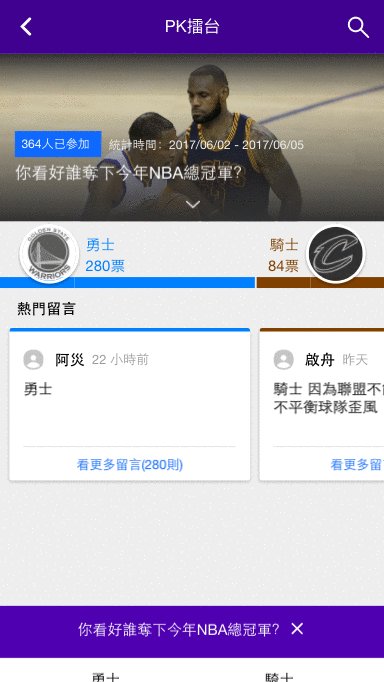
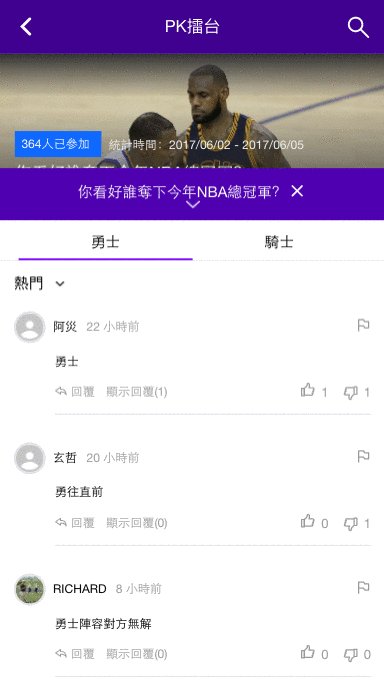
- Create an interactive topic discussion platform called PK擂台 for TW/HK Yahoo News site that users can choose and discuss their opinions in real time (PC/Mobile) [React/Flux].
- Implement a modularized poll application that been used in various properties across Yahoo (PC) [React/Flux]
- Proactively create a dynamic typhoon path-map by using D3.js and React which achieved one million page view on that topic project (PC/Mobile) [React/Flux]
- Design and implement a novel card-typed reading experience with parallax scrolling effect on the mobile web. [React/Flux]
- Design and construct an editorial tool with real-time preview function for our news editors/PGC users to create Youcard content. It also supports Excel-like experience to create charts by using React and D3.js. [React/Flux]
- Improved web performance include reducing loading time and bundle size, making it 5x faster. [Webpack/Grunt/Javascript]
- Implement and launch first AMP site in Yahoo TW Media team, significantly increase the user experience for our mobile users. [AMP]
- Implement a chrome devtool extension for our internal front-end framework and received positive responses from the core-team member in the US. [Javascript]
- MVP award in 2016 Q2
Screenshots
Yahoo News

Typhoon map

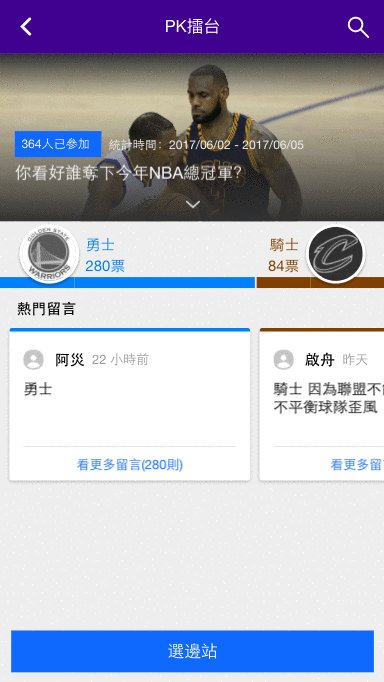
PK擂台

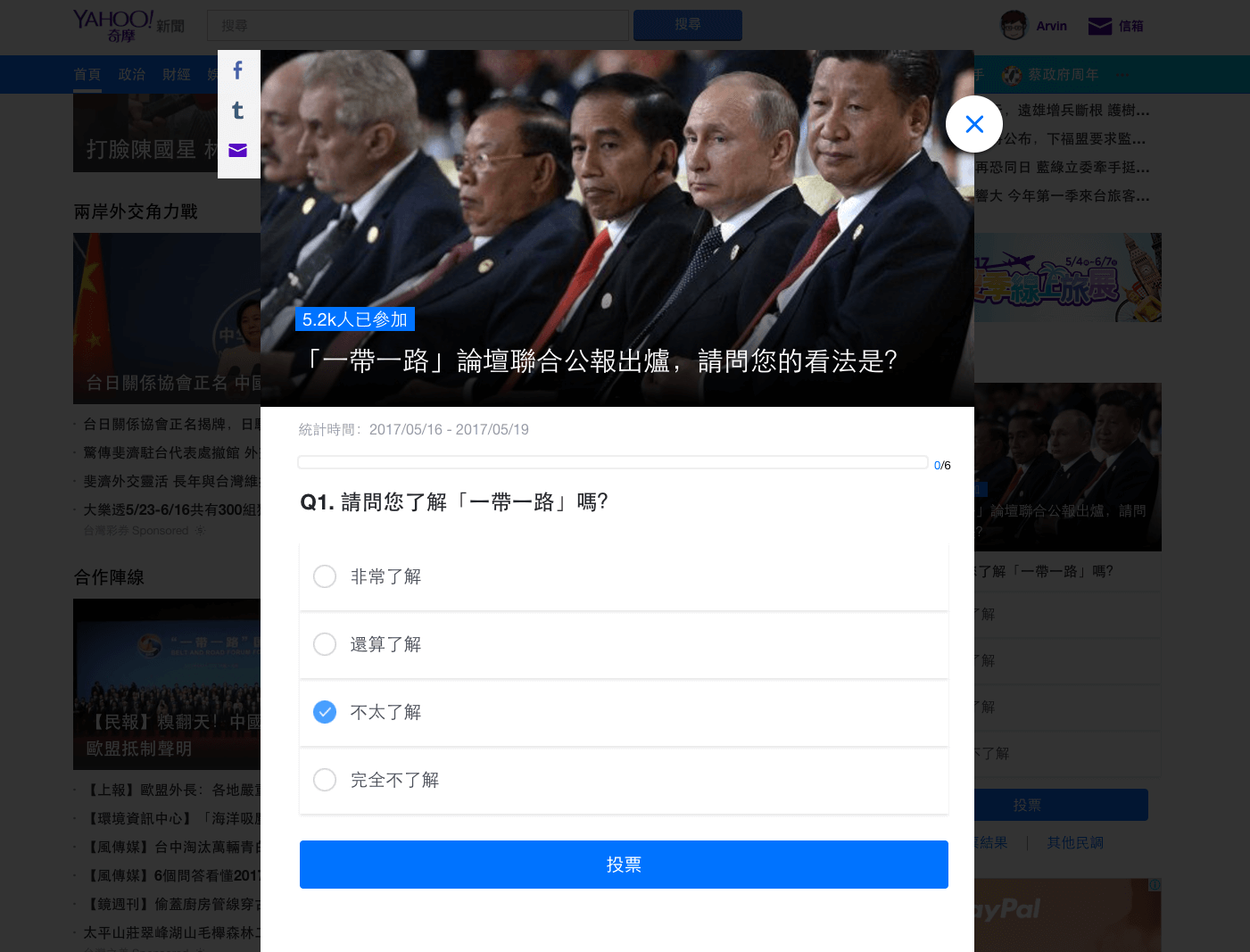
Y 民調

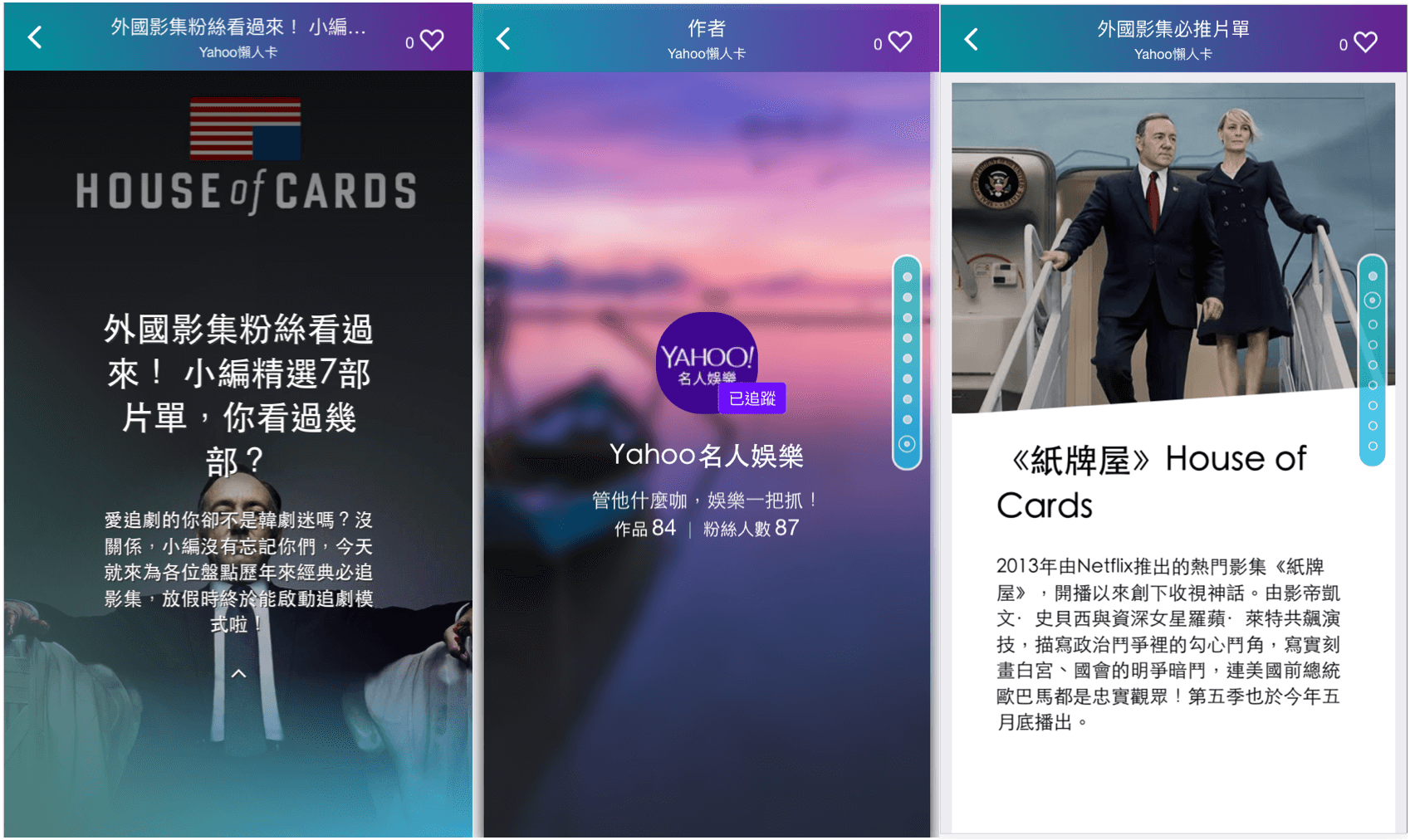
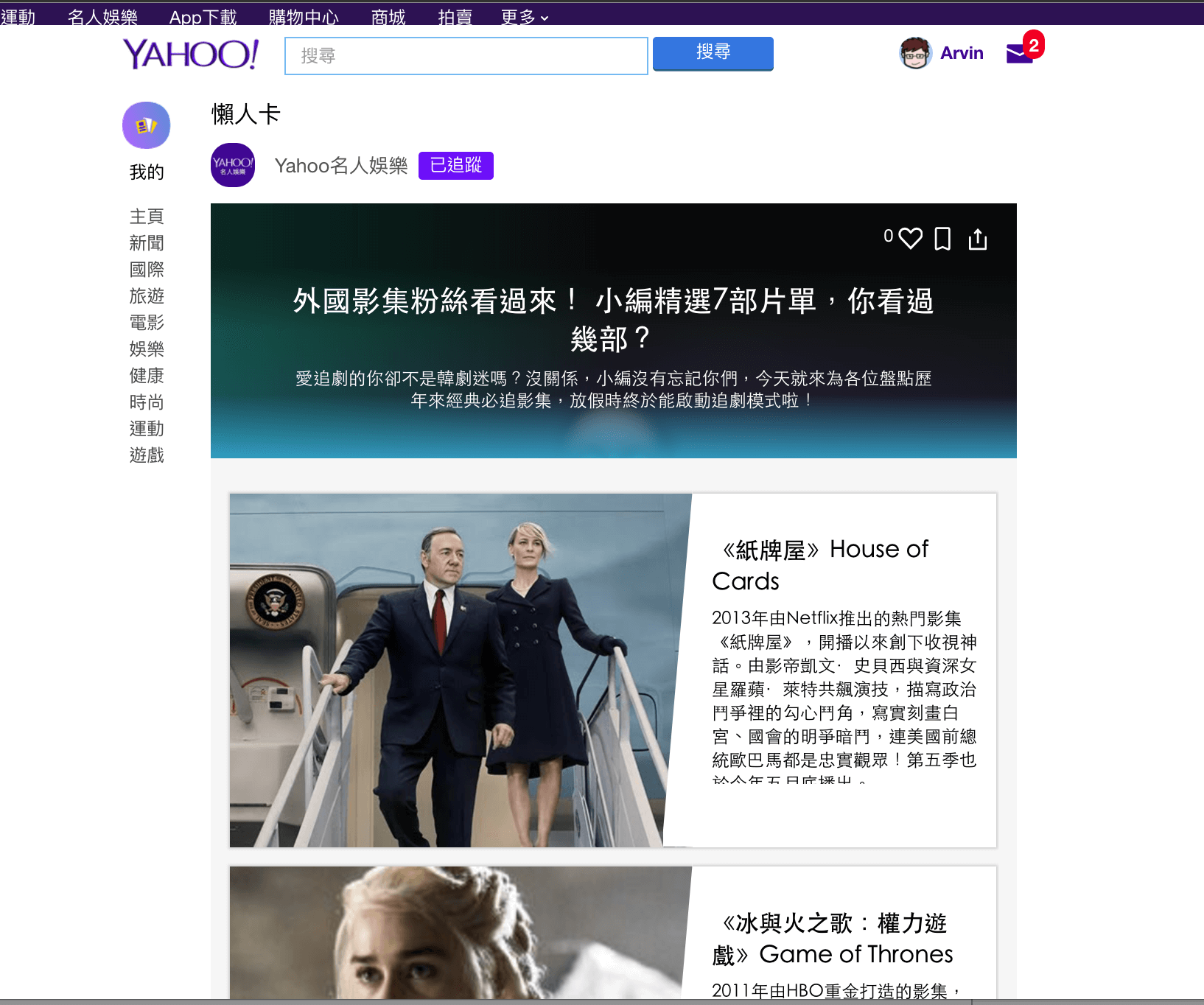
Yahoo 懶人卡


[2013/07-2013/08]
Intern, TrendMicro
- Emerging Threat Sourcing Evaluation.
- System Design by using Graph DB (Neo4j).
- Performance Evaluation.
[2012/07-2012/08]
Intern, Patisco.com, Xinosys co., ltd--a B2B web-based commercial platform
- Used Apache Solr to help patisco.com build up a full-text search engine.
- Used WebSocket + Redis + akka to help patisco.com build up a internal Pub/Sub system.
Projects
[2022/05]
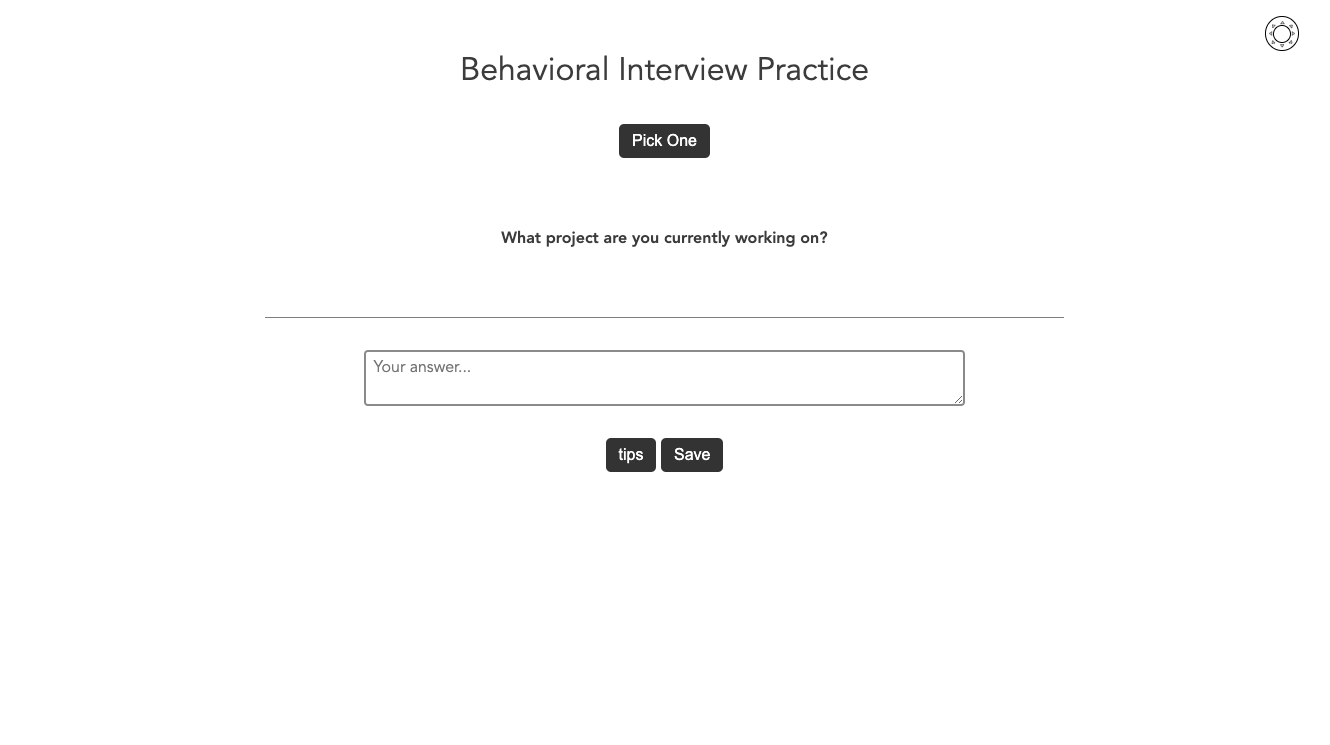
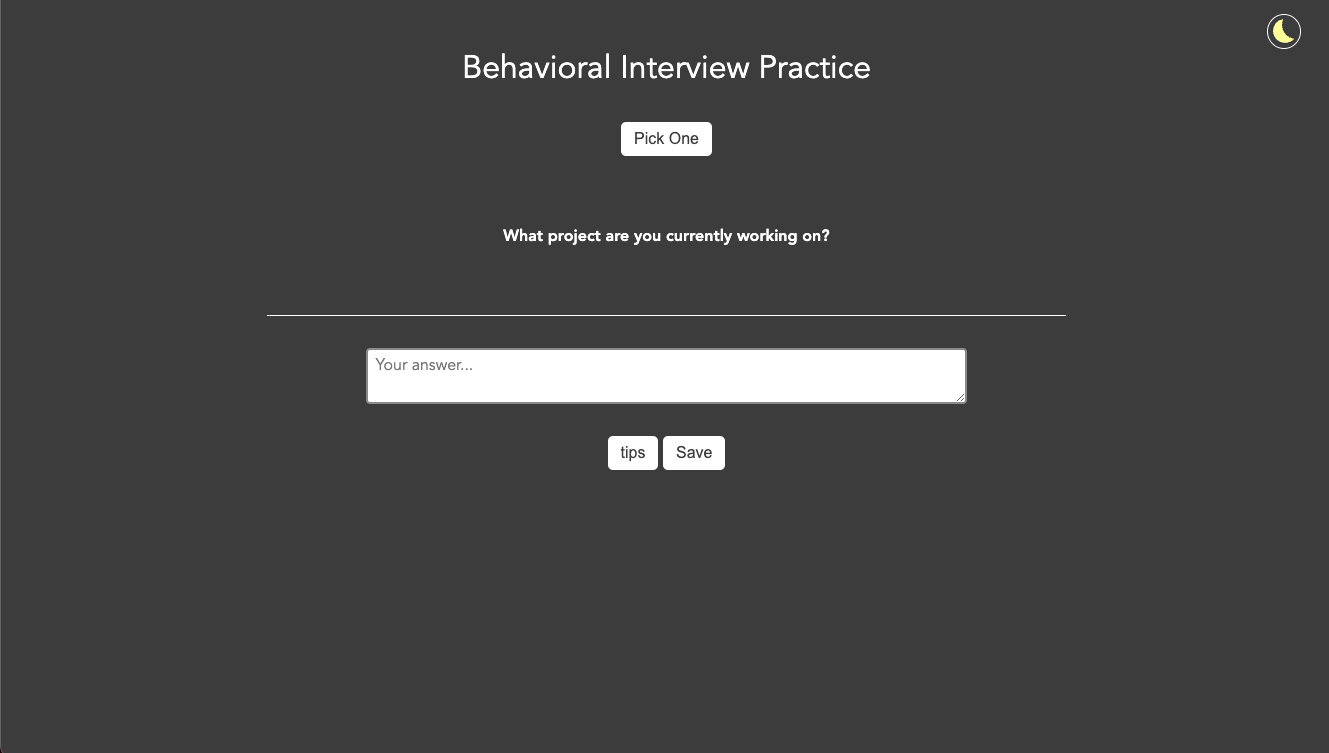
Behavioral-Interview-Pramp
- [Pra]ctice [m]akes [P]erfect! - Behavioral Interview flashcard
- Use figma to create design and icon
- Link: Behavioral-Interview-Pramp
Screenshots
Behavioral-Interview-Pramp light mode

Behavioral-Interview-Pramp dark mode

[2021/12 - 2022/02]
Drawings labelling tool [Prototype experiment]
- A prototype built for a Manufacturing Service startup - Caddi
- Can draw labels on PDF drawings that are used by manufacturer
[2021/07]
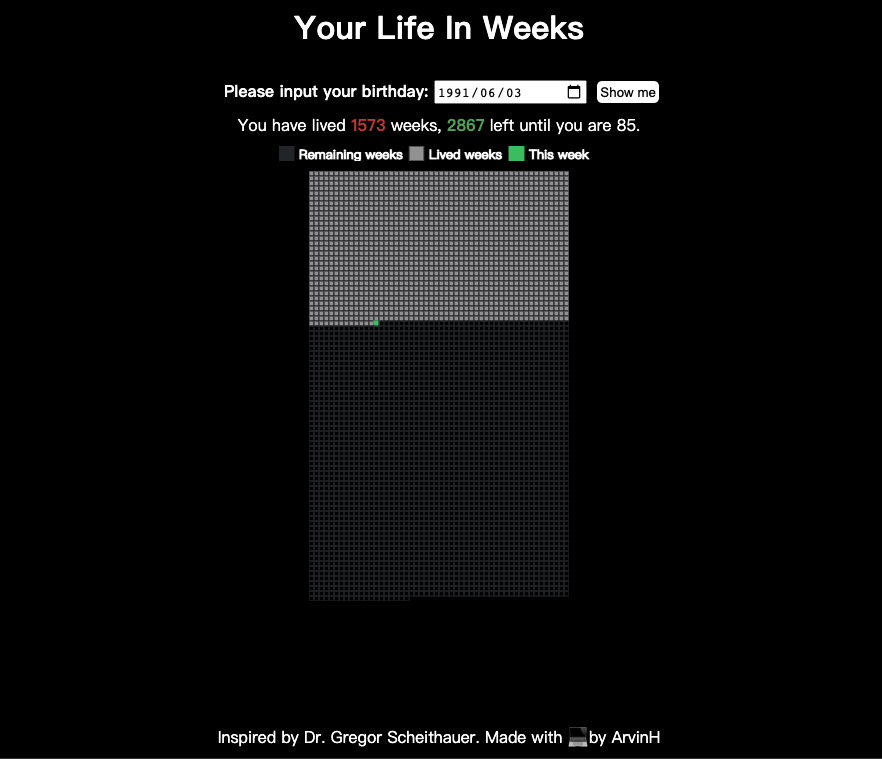
your-ilfe-in-weeks
- Visualize your life in weeks.
- Link: your-ilfe-in-weeks
Screenshots
your-ilfe-in-weeks

[2020/05]
PRLint-serverless
- Serverless github webhook for checking the format of your PR title in favor of standard-version.
- Link: PRLint-serverless
[2020/04]
shortcuts-vconsole
- iOS shortcuts to inject vConsole to pages
- Link: shortcuts-vconsole
Screenshots
shortcuts-vconsol

[2020/04]
claps-button
- web component powered by stenciljs. A button for claps.
- Link: claps-button
Screenshots
claps-button

[2020/03]
reapptx
- A small prototype of custom react renderer, let you render React component to pptx files.
- Link: reapptx
[2019/04]
Elm-ChromeExt
- This experimental project demonstrates a Chrome extension composed of three Elm applications that communicate through Chrome's message passing.
- Link: Elm-ChromeExt
[2018/04]
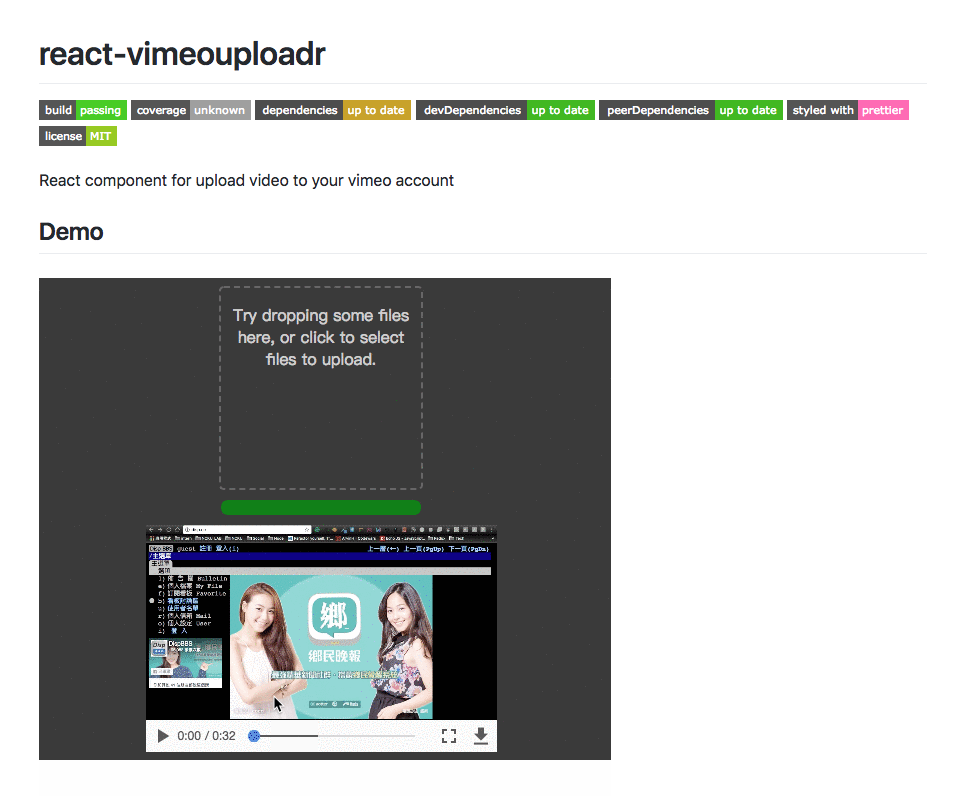
react-vimeouploadr
- React component for upload video to your vimeo account.
- Implemented with react/redux/vimeo api.
- Link: react-vimeouploadr
Screenshots

[2018/02]
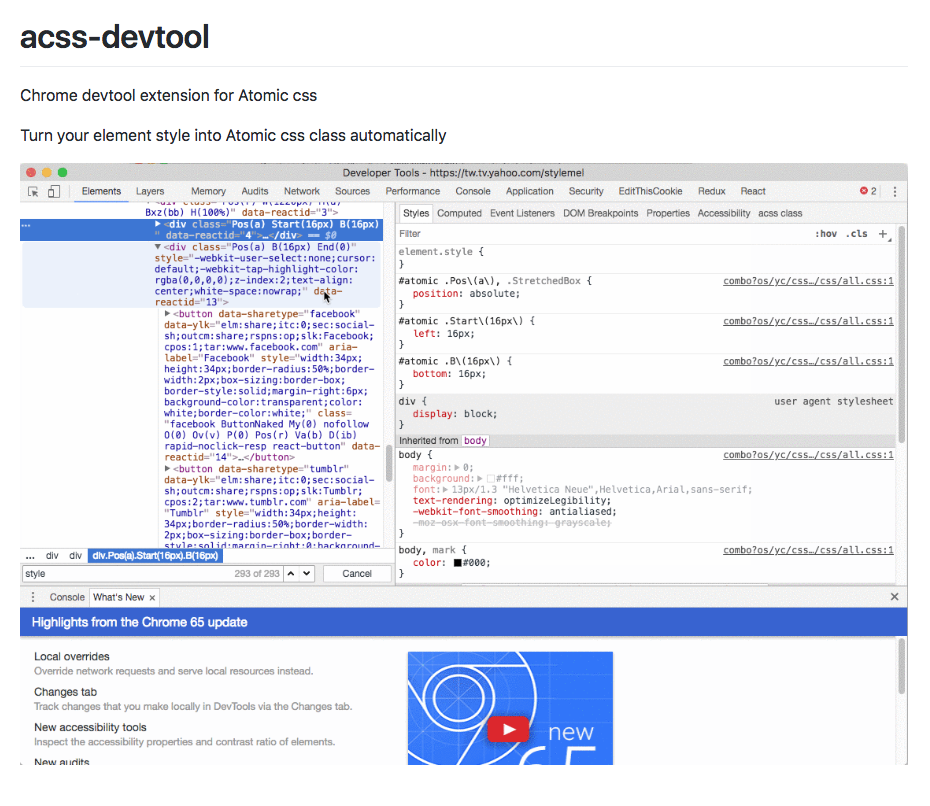
acss_devtool
- Chrome devtool extension for Atomic CSS. Turn your element style into Atomic CSS class automatically. I built this for improving my performance in daily works.
- Implemented with atomizer and chrome devtool extension api.
- Link: acss_devtool
Screenshots

[2017/11]
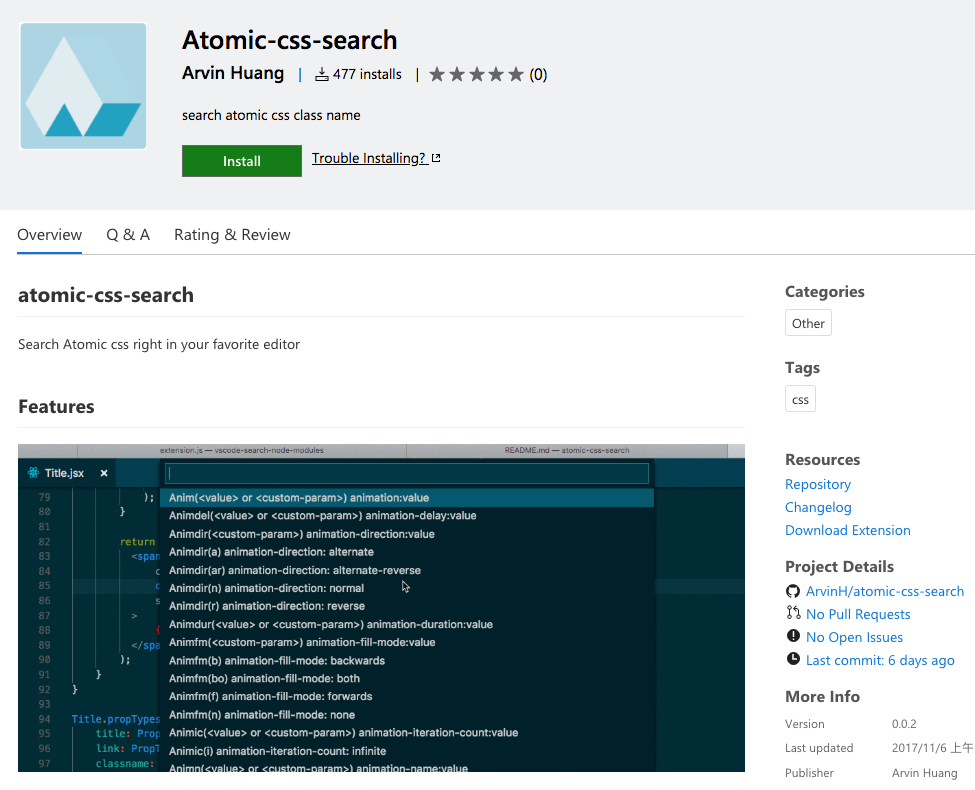
atomic-css-search
- VSCode extension for searching atomic CSS class name. I built this for improving my performance in daily works. Tools I used: atomizer, vscode, nodejs
- Implemented with atomizer and VSCode extension api.
- Link: atomic-css-search
Screenshots

[2016/12]
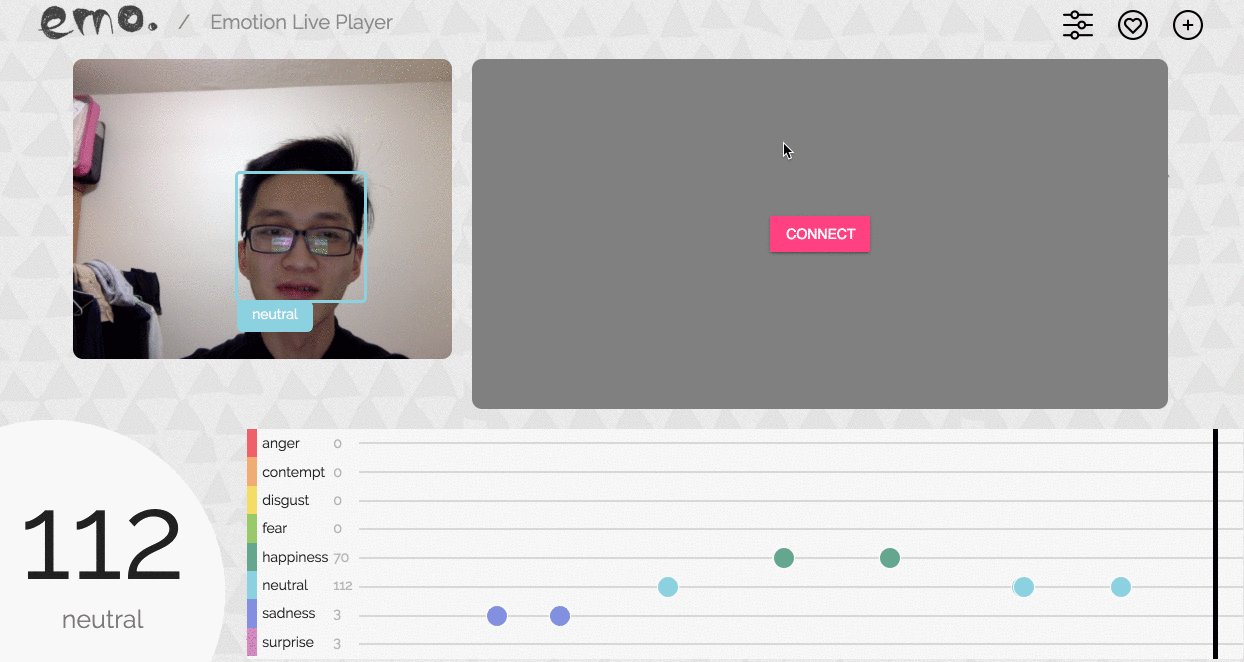
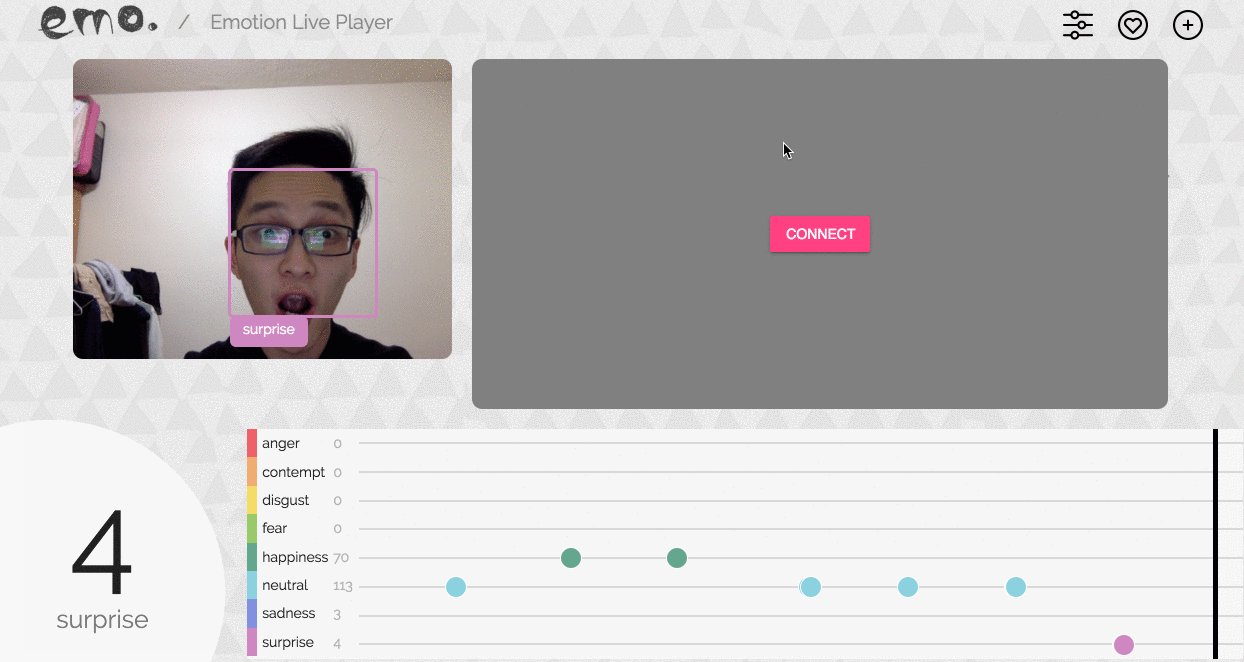
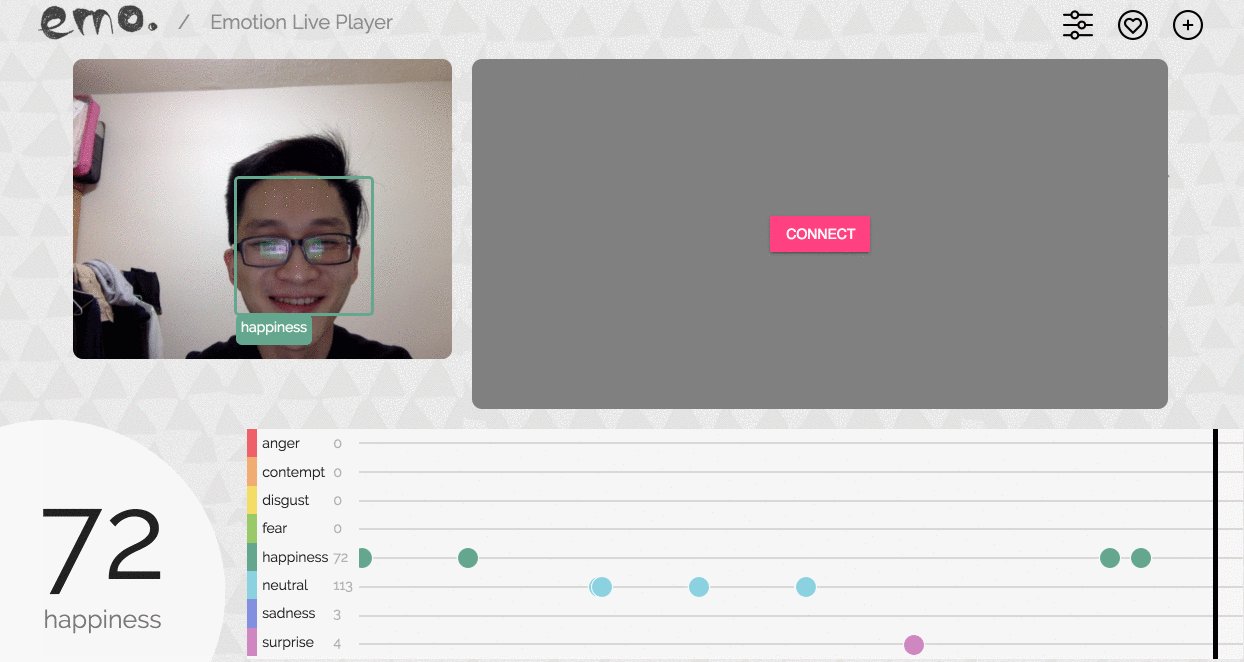
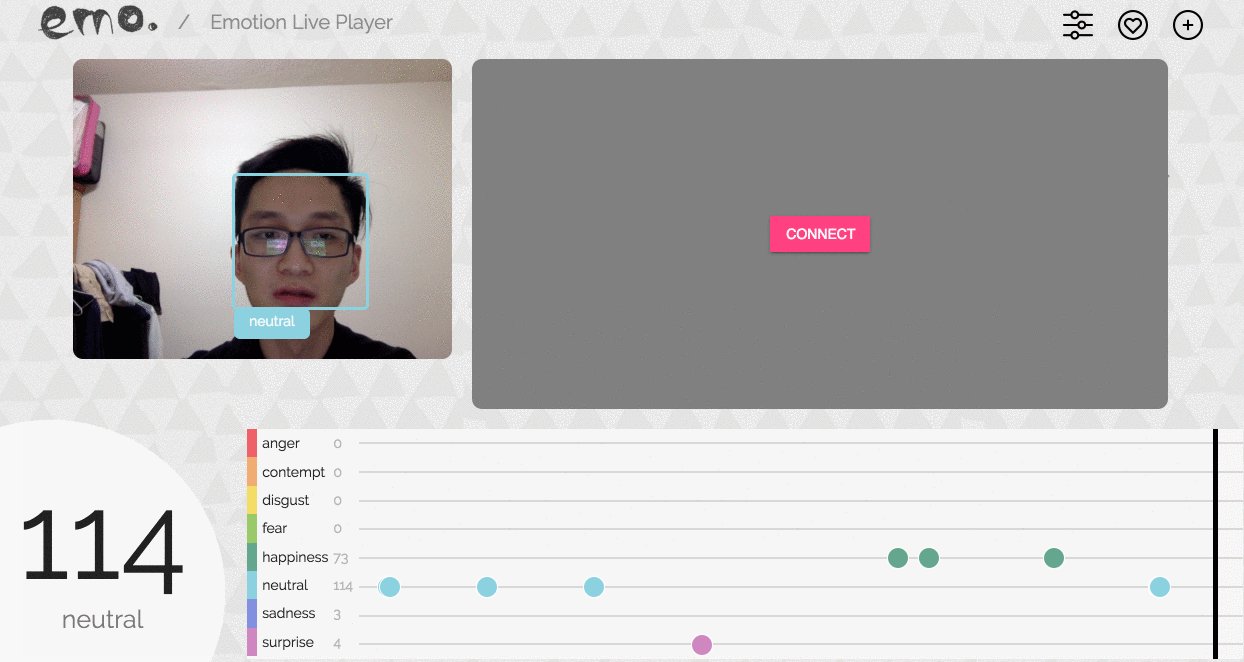
Emotion live player (Yahoo TWxJP Joint Hack)
- Emotion detected on live streaming meeting room.
- This demo project built for 2016 Yahoo TWxJP joint hack day, it likes a video conference site that host can see the emotions from other attendees, so host can know how his/her did from those feedback. We caculate the emotion score anonymously and show it in timeline with animated bubble format.
- Tool sets: #create-react-app, #Microsoft Cloud API, #Firebase
Screenshots

Contest
[2020/10]
2020 Mercari Autumn Hack Day
- Implement an automatic banner generator that can build multiple version of campaign banners
- Implement a 3D Mercari Logo by using three.js
[2020/03]
2020 Mercari Spring Hack Day
- Implement a static page builder that can support component library
[2018/02]
2018 Oath Global Hack Day
- Design and implement a messenger bot that integrate with one of our existing products and got the approve from manager that can become an offical product.
- Implement a chrome devtool extension for our internal front-end framework and received positive responses from the core-team member in the US.
[2016/12]
2016 Yahoo TW/JP Joint Hack Day in Taiwan
- Use Microsoft Cloud API & React & Firebase to implement a emotion detect meeting service, which let you have the ability to know all audiences emotion during the meeting.
[2016/08 - 2016/09]
Pepper developer contest, Champion
- Integrate brain wave detection(EEG) with Pepper, develop an application on Pepper that let Pepper can interact with customers and give customers personalized service by detected their preference of different products.
[2016/07]
2016 Yahoo TW Bot Challenge
- Use Messenger API to implement a chatbot that can create bot for stores, customer can draw a number plate from bot we create, stores can dispatch advertisement or coupon to customer. No more waiting line, no more wasted waiting time!
[2012/10]
2012 Yahoo Open Hack Day in Taiwan
- Combined Flickr api and google api to create a “Photo recommended website”, based on LBS and spatialtemporal data filtering.
[2012/07]
2012 Evernote Hackathon
- Used Evernote api, PayPal api and Kickstrapter framework to create an “Online Notes Trading Platform” in 30 hours.
[2011/07]
6th Center for Talented Youth, Venture Capital Competition, Champion
- Project name:“Sweet Shopping”—bound augmented reality and store information.